Esta entrada tiene como objetivo enseñar a utilizar Div2 Games Studio a través de una serie de ejemplos sencillos. El motivo de esta
publicación es que se trata de uno de los primeros IDE que aprendí a usar y me gustaría fomentar su uso para los amantes de la programación de videojuegos en MS-DOS. Y
bueno, siendo sinceros, existen numerosos aspectos que abordaré en esta
serie de entradas que habría deseado que me fueran explicados en su día.
En este primer capítulo me centraré únicamente en cuatro sencillos
ejercicios: un “Hola Mundo”, un “Hola Mundo” en tres dimensiones en modo 7, un "Hola Mundo" en tres dimensiones en modo 8, con
texto giratorio y un sistema
básico de novela visual. A lo largo del capítulo se
explicarán paso a paso las acciones a realizar, pero como habréis notado
por el resumen de dichos ejercicios, la dificultad será incremental y el nivel de detalle de las descripciones irán bajando en cada uno. No
obstante, la solución a los ejercicios se encuentra disponible en mi
perfil de GitHub, por si fuera necesario consultarlo para resolver dudas
(https://github.com/LeHamsterRuso/DIV2Examples/).
Material necesario:
- Ordenador con MS-DOS, FreeDOS, Windows 95, Windows 98 u ordenador actual con emulador DOSBox.
- DIV2 Games Studio.
- MS-DOS y FreeDOS: 2MB de RAM y tarjeta VESA o compatible (los ejemplos están configurados a 640x480 y 256 colores).
- Windows 95 y Windows 98: 16 MB de RAM (se recomiendan 24).
Primer ejemplo, el "Hola Mundo".
Objetivos:
- Presentar el menú "Programa".
- Manejo básico de las ventanas.
- Introducción a las funciones básicas set_mode, set_fps, write y key.
- Manejo de la ayuda.
- Mostrar un texto en pantalla.
- El texto debe de estar centrado.
Pasos:
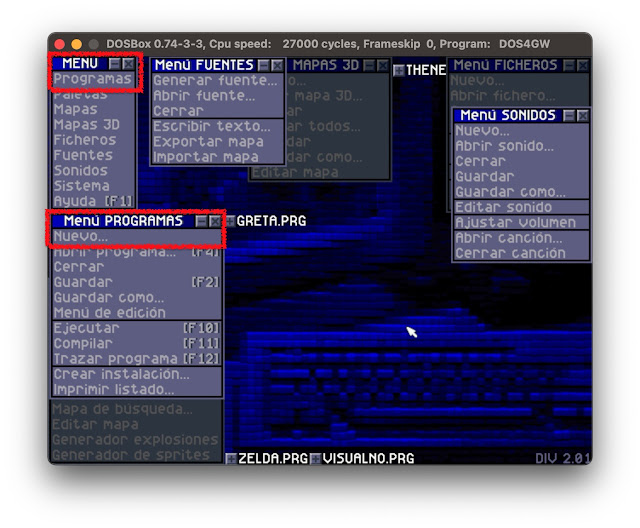
Abre DIV2 y dentro de la ventana "Menú PROGRAMAS" clica en "Nuevo...". Si no ves dicho menú, puedes abrirlo desde el botón "Programas" del menú principal.
Una vez cliques en "Nuevo programa..." se te abrirá una popup preguntando cómo quieres llamar tu proyecto. Escribe HELLOWORLD.PRG y clica en "Aceptar". DIV2 no tiene el concepto de "solución", por lo que no hay un fichero global que embarque todas las fuentes que contendrá tu proyecto. De hecho, este fichero "PRG" realmente es un fichero de texto plano (un fichero "txt" de toda la vida) que contendrá el código fuente de tu aplicación.
Si te fijas, el fichero que se abrirá se llama "HELLOWOR.PRG" en vez de "HELLOWORLD.PRG". Esto pasa porque en MSDOS el nombre de los ficheros está limitado a 8 caracteres (sin contar la extensión) y para evitar problemas DIV2 te trunca el nombre.
La ventana del programa por defecto es muy pequeña. Puedes probar a desplazarla clicando en la barra del titulo de la ventana (el icono cambia a una mano). También puedes alterar su tamaño clicando en el pequeño recuadro que hay en la esquina inferior-derecha:
A continuación escribe el siguiente código fuente:
PROGRAM HELLOWORLD;
BEGIN
set_mode(m640x480);
set_fps(30, 0);
write(0, 320, 240, 4, "Hello World!");
LOOP
IF (KEY(_ESC))
exit("Bye", 0);
END
FRAME;
END
END
Si te fijas en la sintaxis, DIV2 no tiene noción de llaves ni de sangrías, todos los bloques (bucles, condiciones, procesos y funciones, etc) se cierran mediante la primitiva END.
Además, todo programa tiene que empezar PROGRAM y el nombre de su proceso y éste debe de tener vinculado obligatoriamente un BEGIN (para separar la definición de variables de lo que es la funcionalidad). Esto sería el equivalente al método "Main" en Java o C#.
La función set_mode sirve para definir la resolución de la pantalla y m640x480 es una constante del sistema que indica que la resolución a aplicar es 640x480. Si deseáramos poner una resolución de 320x240 o de 1024x768, deberías de utilizar las respectivas constantes m320x240 y m1024x768. Si planeas hacer un juego para MS-DOS, mi consejo es que no te salgas de 320x200, 320x240 o 640x480, básicamente porque el manejo de memoria en MS-DOS está muy limitado y a más resolución tendrás que cargar gráficos más pesados. Piensa que de normal MS-DOS es un sistema operativo pensado para máquinas que hacen uso de apenas de un par de megas de memoria RAM y que si haces un juego que exprima todo el potencial de DIV2 seguramente te irá bien en máquinas con Windows 95 o 98, pero debería de darte problemas en ordenadores más humildes (como por ejemplo viejos 386/486 con menos de 4MB de RAM).
Tengo que matizar que cuando DIV2 salió a la venta, ya era normal tener ordenadores de 16 o 32 MB de RAM, pero también es cierto que en aquella época los ordenadores ya corrían en Windows 95. Por cierto, los juegos que compiléis con DIV2 también correrán en Windows 95 y en Windows 98, pero para hacerlo el sistema operativo os abrirá una instancia de MS-DOS (es decir, tú clicarás en tu fichero EXE y el sistema operativo te abrirá una ventana de MS-DOS a pantalla completa).
La función set_fps te permite definir los frames por segundo a los que correrá tu juego. En la época no era normal jugar a 60 o 120 fps, por lo que mi consejo es que elijas cifras entre 20 y 30 fps. Puedes poner perfectamente 60 fps en tu juego, luego que pueda correr a esa velocidad en hardware real ya es otra historia. El segundo argumento de la función es el frame skip, es decir, el número de cuadros que el programa puede saltarse para alcanzar la cifra de fps que indicas. Mi consejo es que lo dejes a 0 (prefiero que el juego se ralentice a que se noten "saltos" bruscos).
La función write nos permite escribir texto directamente en pantalla. El primer argumento, el 0, indica que no hemos cargado en memoria ninguna fuente y que por ende debemos de cargar las fuentes por defecto de las librerías de DIV2. El segundo y tercer argumento indican las coordenadas X e Y donde escribiremos el texto. En DIV2, las coordenada X es el eje horizontal y va incrementalmente de izquierda a derecha; Por otro lado las coordenada Y es el eje vertical y va incrementalmente de arriba a abajo. O lo que es lo mismo, con una resolución de 640x480, la coordenada x=0 e y=0 es la esquina superior-izquierda, mientras que la coordenada x=640 e y=480 es la esquina inferior-derecha. Al indicar 320x240, estamos ordenando escribir en el centro de la pantalla. El cuarto argumento es el código de centrados y el valor 4 indica que el eje de "masa" del texto está en el centro exacto de la cadena (puedes entender un string como una cadena de caracteres); Es decir, debemos de posicionar el centro del texto "Hello World" en el centro exacto de la pantalla y la alineación del texto estará también centrada. Podemos decir que el código de centrado realmente es el tipo de alineación del texto, pero prefiero hablar de centro de masa porque es algo que se utiliza también en otro tipo de componentes.
Posiciona el cursor encima de la función write y pulsa la tecla "F1". Se te abrirá la ventana de ayuda, donde te describirá todos los argumentos de la función al detalle. Cabe destacar que tanto DIV como DIV2 venían con un libro muy detallado, que a forma de glosario, explicaba todas las funciones del lenguaje. No obstante, por motivos lógicos (han pasado casi 30 años y no sé dónde los he metido y puede que éste sea también tu caso) y prácticos, resulta mil veces más sencillo consultar la ayuda posicionándose en una función y pulsando "F1".

Volvamos al código. La primitiva LOOP es el equivalente a día de hoy a un "while(true)", es decir, a un bucle infinito. Y dentro de ese bucle infinito hacemos dos cosas: Verificamos si se ha pulsado la tecla de "Escape" para salir del juego y hacemos una llamada a FRAME en cada iteración. Con FRAME ordenamos dibujar en pantalla, es decir, forzamos un cuadro, mientras que con KEY verificamos si la tecla "escape" ha sido pulsada en el cuadro actual. Si no pusiéramos ese "FRAME", el texto que hemos indicado en el write nunca saldría impreso en pantalla y además entraríamos en un bucle infinito del que no nos sería posible salir. Por último tenemos la función "exit", donde el usuario verá un mensaje de despedida al salir del juego y le indicaremos un segundo parámetro como código de salida. Estos códigos suelen emplearse más para la gestión de errores (en caso que quieras forzar, por ejemplo, una excepción)... en MS-DOS, un programa exitoso normalmente retorna 0, mientras que un valor diferente de 0 (generalmente 1) indica un error o un estado no exitoso.
Pulsa la tecla "F10", el programa compilará y arrancará (y recuerda pulsar "escape" para cerrar el programa).
Segundo ejemplo, el "Hola Mundo" en modo 7.
Objetivos:
- Manejo de la ayuda.
- Introducción al modo 7.
- Introducción a las regiones y al scroll (para efectos de parallax).
- Mostrar un "Hola Mundo!" prerenderizado y girar la cámara alrededor de él.
- Desplazamiento de parallax.
El modo 7 es un efecto que fue bastante popular en la época de las consolas de 16 bits y que consiste en abatir un plano para dar una falsa sensación de 3D. Ejemplos de este efecto lo tenéis en juegos de SNES como Super Mario Kart, F-Zero o Pilotwings. Debido a las limitaciones de DIV2, en este modo no podemos cargarle personajes poligonales en 3D y la trampa que se hace es la de presentar un personaje 2D visto desde distintos ángulos. Es importante mencionar que ese efecto recibía dicho nombre en la SNES debido a que correspondía a uno de los distintos modos gráficos que ofrecía la consola: el modo 0 utilizaba 4 capas de 4 colores cada una, lo que permitía múltiples niveles de parallax; el modo 1 combinaba 2 capas con 16 colores cada una, más una capa con 4 colores; y el modo 7 permitía una única capa de 256 colores con efectos de rotación y escalado, que en la práctica se utilizaba para crear efectos de perspectiva. Por otro lado, el modo 7 de DIV2 es una imitación limitada de lo que comúnmente hacían los juegos en modo 7 de SNES y se reutilizó el mismo nombre como homenaje.
El siguiente código que veréis a continuación es una readaptación del "TUTOR7.PRG" de David Navarro (el cual se incluía en los ejemplos de DIV1 y DIV2) y para ejecutarlo necesitaréis recupear el fichero HELLOWOR.FPG de mi github (https://github.com/LeHamsterRuso/DIV2Examples/blob/main/FPG/HELLOWO.FPG):
PROGRAM HELLO_WORLD_MODE7;
GLOBAL
SpritesText[]=8, // Number of faces
3, 10, 9, 8, 7, 6, 5, 4; // ID graphic for each face
BEGIN
set_mode(m640x480);
set_fps(30, 0);
// Default assets file
load_fpg("HELLOWO.FPG");
// Camera options
m7.camera=id;
m7.height=64;
m7.distance=96;
// Sets fake 3D floor
start_mode7(0, 0, 1, 1, 0, 128);
// Prints the fake 3D Hello World
M7Sprite(&SpritesText, 0, 0, 0, -pi/2);
// Main loop
LOOP
if (key(_right))
angle+=pi/4;
END
if (key(_left))
angle-=pi/4;
END
if (key(_ESC)) exit("Bye", 0); END
FRAME;
END
END
/* Shows a 2D sprite from different angles
@xgraph -> Array with the graphic ids for each angle
@x, y, z -> Coordenates
@angle -> Angle */
PROCESS M7Sprite(xgraph, x, y, z, angle)
BEGIN
ctype=c_m7;
LOOP
FRAME;
END
END
Si nos fijamos en el código, tenemos un array SpritesText, que contiene como primer elemento el número de caras prerenderizadas que tendrá nuestro objeto en 3D. Básicamente, si decimos que tendrá 1 cara, el objeto mostrará el mismo gráfico desde todos los ángulos. Si ponemos 2, tendrá una cara desde 0 a pi (180º) y otra desde pi (180º) a 2pi (360º). En nuestro ejemplo tenemos 8 caras, por lo que mostraremos un gráfico si vemos el objeto desde un ángulo de 0 a pi/4, otro desde pi/4 a pi/2... y así sucesivamente hasta 3pi/4 a 2pi. Los números que veis a continuación (3, 10, 9, 8...) son descriptores de fichero que apuntan a un gráfico dentro del archivo HELLOWO.FPG. De hecho, podéis entender los ficheros ".FPG" como una especie de fichero comprimido o ZIP que contiene distintos bitmaps o ficheros gráficos. En pocas palabras, esos 3, 10, 9, 8, etc, representan ficheros de imágenes. Podéis verlo falsamente (para que sea mas inteligible) como si el fichero HELLOWO.FPG fuera una tabla y esos números fueran el ID de un blob.
Por otro lado, el "start_mode7(0, 0, 1, 1, 0, 128);" es lo que produce la magia. El primer argumento es el número de instancia de modo 7 (podemos tener varias e incluso re-inicializar la actual), el segundo es el ID del fichero por defecto (en este caso como sólo hemos cargado el HELLOWO.FPG, será el que se aplique; Si tuviéramos varios ficheros FPG cargados, tendríamos que memorizar el retorno del LOAD_FPG en una variable y facilitar esta variable como segundo argumento). El tercer argumento es el ID del gráfico que se utiliza como suelo (puedes verlo como la "textura nº 1 del fichero HELLOWO.FPG"). El cuarto es el "suelo" externo: Si fuera 0 veríamos una frontera negra al acabar los límites del suelo y al poner el mismo valor (1) que el gráfico principal, hacemos que éste se vea en forma de mosaico (bucle infinito). El quinto es el identificador de la región de la pantalla, la cual por defecto siempre suele ser 0, pero podemos definir varias regiones para tener, por ejemplo, varias cámaras en nuestro juego. Y por último tenemos ese 128, que indica la altura en el horizonte, es decir, cuanto alto o bajo está la línea del horizonte en nuestra perspectiva.
Poco antes tenemos varios valores para la estructura m7 (la cual existe siempre por defecto). Con "m7.camera=id" indicamos que la instancia de gráfico en curso es la que gestiona la cámara: Es decir, si en ese "process" cambiamos las coordenadas x, y, z, angle o xangle, la cámara de nuestra perspectiva se moverá en consecuencia. En lo que concierne a los otros dos valores, son bastante autodescriptivos: Height indica la altura de la cámara respecto al suelo y distance la distancia de la cámara respecto al punto de fuga.
Respecto al LOOP (el bucle principal), veréis que es terriblemente simple: Las teclas izquierda y derecha hacen girar la cámara, la tecla escape cierra la aplicación y en cada iteración ordenamos el printado de la instancia (con FRAME).
Por último nos queda la llamada al proceso M7Sprite. Si os fijáis, esto no es un void o un método, si no una instancia de objeto de tipo gráfico. En el mundo de DIV, todo lo que es PROCESS equivale a un constructor personalizado de instancia gráfica: Tienen sus coordenadas X, Y y Z por defecto, tienen un gráfico por defecto (null) y con la definición de M7Sprite simplemente estamos haciendo un overload que nos permite machacar, con extremada simpleza, las variables xgraph, x, y, z, angle de un PROCESS.
Es decir, si en vez de llamar una vez a M7Sprite lo llamáramos varias veces, tendríamos varias instancias de objetos gráficos en nuestro juego. Por último, dentro de la implementación de M7Sprite, notaréis que indicamos "ctype=c_m7;". Esto nos permite informar que estamos ante un elemento gráfico a mostrar en nuestro mundo en perspectiva... en caso de no asignarle valor, sería un mero elemento del HUD.
Dale a F10 y ejecuta. Deberías de ver algo así:
Ahora vamos a editar ligeramente el código para jugar con distintas regiones de pantalla.
PROGRAM HELLO_WORLD_MODE7;
GLOBAL
SpritesText[]=8, // Number of faces
3, 10, 9, 8, 7, 6, 5, 4; // ID graphic for each face
BEGIN
set_mode(m640x480);
set_fps(30, 0);
// Default assets file
load_fpg("HELLOWO.FPG");
// Camera options
m7.camera=id;
m7.height=64;
m7.distance=96;
// Define regions
define_region(1, 0, 0, 640, 128);
define_region(2, 0, 129, 640, 480);
start_scroll(0, 0, 11, 2, 1, 15);
start_mode7(0, 0, 1, 1, 2, 0);
// Prints the fake 3D Hello World
M7Sprite(&SpritesText, 0, 0, 0, -pi/2);
// Main loop
LOOP
if (key(_right))
angle+=pi/4;
scroll.x0-=8;
scroll.x1-=16;
END
if (key(_left))
angle-=pi/4;
scroll.x0+=8;
scroll.x1+=16;
END
if (key(_ESC)) exit("Bye", 0); END
FRAME;
END
END
/* Shows a 2D sprite from different angles
@xgraph -> Array with the graphic ids for each angle
@x, y, z -> Coordenates
@angle -> Angle */
PROCESS M7Sprite(xgraph, x, y, z, angle)
BEGIN
ctype=c_m7;
LOOP
FRAME;
END
END
Si nos fijamos en este código, definimos dos regiones: La primera que va desde las coordenadas x=0 e y=0 hasta x=640 y=128... y la segunda que va desde x=0 e y=129 hasta x=640 e y=640. Cabe destacar que DIV2 nos permite definir un total de 32 regiones (de la 0 a la 31) y que la 0 es la única que no puede ser sobrescrita. ¿Por qué usar regiones? Bueno, son muy útiles. Con ellas puedes hacer fácilmente juegos multijugador con scrolls o instancias de modo 7 distintos. En este ejemplo, por ejemplo, cargamos en la región 1 un scroll de doble parallax y en el segundo tenemos nuestra escena en modo 7. Respecto al start_scroll, sus argumentos son muy similar al del modo 7: El primero es el número de instancia de scroll, el segundo es el descriptor de fichero de los gráficos a emplear, el tercero es gráfico del primer parallax, el cuarto es el gráfico del segundo parallax, el quinto es el número de la región a emplear y el sexto es el código de repetición de los gráficos (con 15 indicamos que los dos parallax deben de estar en mosaico/bucle).
Haz F10, deberías de ver el siguiente ejempo:
Tercer ejemplo, el "Hola Mundo" en modo 8.
Objetivos:
- Introducción al modo 8.
- Uso de constantes.
El modo 8, conocido antiguamente como “juegos tipo Doom”, produce un efecto poligonal que simula una experiencia tridimensional. Por desgracia tiene sus limitaciones, no nos permite, por ejemplo, hacer rampas (sólo escalones) y el ángulo de visión está limitado en el eje Y (no podemos girar la cabeza 180º y mirara al cielo o al suelo). Tampoco nos permite cargar modelos 3D, por lo que todos los personajes, items, enemigos, ect... que pongamos en nuestro juego tendrán que representarse como en el modo 7 (un array que indique el número de caras y los descriptores de fichero de los gráficos). Aún así es más versátil que el modo 7, puesto que nos permite hacer instancias con distintas texturas (en el modo 7 un mismo gráfico cubre la totalidad del suelo), alturas, posicionar objetos a través de flags (en vez de escribir a pelo las coordenadas), cargar niebla y personalizarla e incluso nos permite definir un skybox (cielo) a nivel del mapa (sin tener que implementarlo en código).
Para el siguiente ejemplo necesitaréis recupear el fichero HELLOWOR.FPG de mi github (https://github.com/LeHamsterRuso/DIV2Examples/blob/main/FPG/HELLOWO.FPG) y también el HELLO3D.WLD (https://github.com/LeHamsterRuso/DIV2Examples/blob/main/WLD/HELLO3D.WLD):
PROGRAM HELLO_WORLD_3D;
CONST
SCREEN_SIZE_X = 640;
SCREEN_SIZE_Y = 480;
FILE_WLD = "HELLO3D.WLD";
FILE_FPG = "HELLOWO.FPG";
GLOBAL
SpritesText[]=8, // Number of faces
3, 10, 9, 8, 7, 6, 5, 4; // ID graphic for each face
PRIVATE
mouse_xBefore;
zBefore;
jumpHeight;
isJumping;
originalHeight;
originalEyeHeight;
BEGIN
set_mode(SCREEN_SIZE_X*1000 + SCREEN_SIZE_Y);
set_fps(30, 0);
load_fpg(FILE_FPG);
load_wld(FILE_WLD, 0);
start_mode8(id, 0, 0);
ctype=c_m8;
height=128;
radius=64;
m8.height=128;
go_to_flag(0);
mouse_xBefore=mouse.x;
jumpHeight=0;
isJumping=0;
originalHeight = height;
originalEyeHeight = m8.height;
set_fog(0, 128);
set_env_color(100, 100, 100);
// Prints the fake 3D Hello World
M7Sprite(&SpritesText, 1, -pi/2);
loop
if (key(_esc)) exit("Bye", 0); end
/* lateral movement */
if (key(_d)) xadvance(angle-90000,16); end
if (key(_a)) xadvance(angle+90000,16); end
/* Walk (SHIFT for run) */
if (key(_w))
if(key(_l_shift) or key(_r_shift))
advance(40);
else
advance(10);
end
end
/* Back (SHIFT for run) */
if (key(_s))
if (key(_l_shift) or key(_r_shift))
advance(-20);
else
advance(-10);
end
end
/* Jump */
if (key(_space) and not isJumping and zBefore == z)
isJumping = 1;
jumpHeight = 30;
end
if (isJumping)
z = z + jumpHeight;
jumpHeight = jumpHeight - 2;
if (jumpHeight <= 0)
isJumping = 0;
end
else
z -= 25;
end
zBefore = z+25;
/* Duck */
if (key(_control))
height = originalHeight * 2 / 3;
m8.height = originalEyeHeight * 2 / 3;
else
height = originalHeight;
m8.height = originalEyeHeight;
end
/* Mouse mouvement (for camera view) */
angle -= (mouse.x - mouse_xBefore) * 350;
m8.angle = 128 - (mouse.y*256)/(SCREEN_SIZE_Y);
if (mouse.x <= 0 or mouse.x >= (SCREEN_SIZE_X-1))
mouse.x = SCREEN_SIZE_X/2;
end
mouse_xBefore = mouse.x;
frame;
end
end
/* Shows a 2D sprite from different angles
@xgraph -> Array with the graphic ids for each angle
@flag -> Localization
@angle -> Angle */
PROCESS M7Sprite(xgraph, flag, angle)
BEGIN
ctype=c_m8;
go_to_flag(flag);
LOOP
FRAME;
END
END
Si te fijas en el código previo, hago uso de constantes para definir la resolución y el nombre de los ficheros. Para el caso de la resolución, en el código utilizo varios cálculos para el movimiento que varían en función del alto y ancho máximo de la pantalla (según dónde apunta el ratón), por lo que esto me permite tener parametrizado mi aplicación de forma sencilla: Si el día de mañana deseo compilar el juego en otra resolución, simplemente cambio el valor de las constantes SCREEN_SIZE_X e SCREEN_SIZE_Y y arreando. La diferencia entre una constante y una variable es que la primera se reemplaza en tiempo de compilación y no es modificable en tiempo de ejecución.
Del principio del código quisiera destacar el "load_wld(FILE_WLD, 0);" que es el encargado de cargar en memoria el mapa del escenario 3D. El cero del segundo argumento hace referencia al fichero FPG que contendrá las texturas y al indicar 0 le decimos que será el FPG cargado por defecto (en este caso, como sólo hemos cargado uno, será ese). Además, en cuanto definimos las propiedades de la cámara en modo 8, si nos fijamos sale un "go_to_flag(0)". Esto nos permite indicar que las coordenadas X e Y de nuestro proceso serán las que tiene asignadas el flag 0 del fichero WLD cargado. Si el fichero no tuviera inicializada ninguna bandera o flag, esto nos remontaría una excepción en tiempo de ejecución.
Otra particuliaridad de este modo son las funciones set_fog y set_env_color. El primero nos permite añadir una niebla en nuestro escenario 3D, siendo el primer parámetro su punto de inicio (distancia respecto a la cámara) y el segundo argumento el punto (la distancia) donde la niebla es más espesa; Por su lado el set_env_color nos permite definir el color de la niebla en formato RGB, pero con valores que van del 0 al 100. Al aplicar un valor de R = 100, G = 100 y B = 100, le estamos diciendo que nuestra niebla será blanca.
También quisiera indicar que en este ejemplo cambio el overload del M7Sprite, haciendo que en vez de pedir las coordenadas, indique un flag donde se posicionará de inicio el objeto.
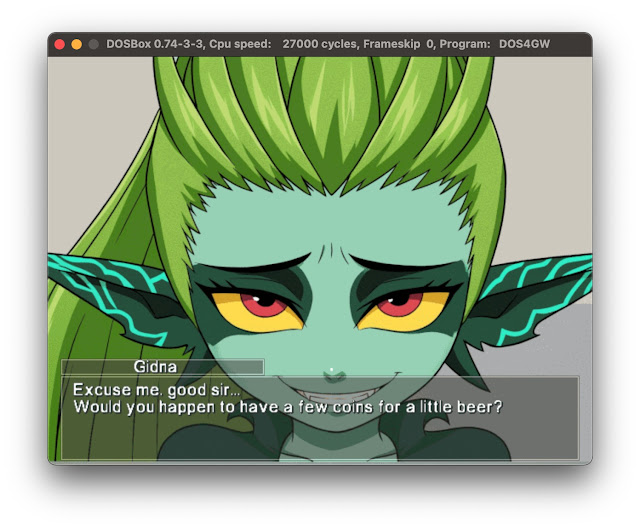
Dale a F10, deberías de ver algo similar a esto:
Cuarto ejemplo, una novela visual
Objetivos:
- Uso de estructuras.
- Limpieza de recursos en tiempo de ejecución.
- Uso de transparencias vía xput.
- Carga de fondos vía put_screen.
PROGRAM VISUAL_NOVEL_EXAMPLE;
GLOBAL
STRUCT Dialog[4]
STRING Background;
STRING Character;
STRING Text;
END
file_fnt;
file_bg;
file_dialog_text_bg;
file_dialog_name_bg;
dialog_text[5];
PRIVATE
INT scene = 0;
INT second = 0;
INT complete = 0;
BEGIN
SET_MODE(m640x480);
SET_FPS(30, 0);
LoadStaticResources();
LoadData();
LoadScene(scene);
LOOP
if (second < strlen(Dialog[scene].Text))
PrintDialog(Dialog[scene].Text, second);
second++;
ELSE
complete = 1;
END
IF (key(_esc)) exit("Bye", 0); end
IF (scan_code != 0)
IF (complete == 1)
scene++;
IF (scene >= 4)
scene = 0;
END
LoadScene(scene);
second = 0;
complete = 0;
ELSE
second = strlen(Dialog[scene].Text) - 1;
PrintDialog(Dialog[scene].Text, second);
END
END
FRAME;
END;
END
process LoadStaticResources()
BEGIN
file_fnt=load_fnt("VNEXAMPL.FNT");
file_dialog_name_bg=load_map("ASSETS/BG/DIALOGCH.MAP");
file_dialog_text_bg=load_map("ASSETS/BG/DIALOG.MAP");
END
process LoadScene(INT scene)
BEGIN
delete_text(all_text);
delete_draw(all_drawing);
clear_screen();
unload_map(file_bg);
file_bg=load_map(Dialog[scene].Background);
put_screen(0, file_bg);
xput(0, file_dialog_text_bg, 15, 375, 0, 100, 4, 0);
xput(0, file_dialog_name_bg, 15, 355, 0, 100, 4, 0);
write(file_fnt, 127, 365, 4, Dialog[scene].Character);
END
process LoadData()
BEGIN
MockData();
END
process MockData()
BEGIN
SetDialog(0, "ASSETS/BG/001.MAP", "Narrator",
"It was a sweet summer day in this Isekai-style universe.");
SetDialog(1, "ASSETS/BG/001.MAP", "Narrator",
"And then she appeared, a sweet green elf...");
SetDialog(2, "ASSETS/BG/002.MAP", "Gidna",
"Excuse me, good sir...\nWould you happen to have a few coins for a little beer?");
SetDialog(3, "ASSETS/BG/003.MAP", "Gidna",
"Believe it or not,\nI'm allergic to water.");
END
process SetDialog(INT element, STRING Background, STRING Character, STRING Text)
BEGIN
Dialog[element].Background = Background;
Dialog[element].Character = Character;
Dialog[element].Text = Text;
END
/*
Prints the dialogs in the scene in multiple lines
@Text: Full dialog
@second: Position where cut the lines drawing
*/
process PrintDialog(STRING text, int second)
PRIVATE
INT i, j;
INT pos;
INT prev;
STRING temp;
INT line_count;
INT dialog_y;
INT copied_last;
STRUCT Lines[5]
STRING Text;
END
BEGIN
if (second > strlen(text) - 1)
second = strlen(text) - 1;
END
prev = 0;
line_count = 0;
copied_last = 0;
while (line_count < 5)
// Gets the next line break (if any)
pos = strstr(text, "\n");
if (pos == -1 OR pos > second)
// No more breaks found or it's beyong second
j = 0;
for(i = prev; i <= second; i++)
temp[j] = text[i];
j++;
END
temp[j] = 0;
strcpy(Lines[line_count].Text, temp);
line_count++;
copied_last = 1; // Mark that we already copied the remaining text
break;
END
// Copy from prev to just before the line break
j = 0;
for(i = prev; i < pos; i++)
temp[j] = text[i];
j++;
END
temp[j] = 0;
strcpy(Lines[line_count].Text, temp);
line_count++;
/* Replace the "\n" in the original string
to avoid matching it again*/
text[pos] = ' ';
text[pos + 1] = ' ';
prev = pos + 2;
END
/* If there's still remaining text
amd we haven't copied it yet */
if (copied_last == 0 AND prev <= second AND line_count < 5)
j = 0;
for(i = prev; i <= second; i++)
temp[j] = text[i];
j++;
END
temp[j] = 0;
strcpy(Lines[line_count].Text, temp);
line_count++;
END
// Clear previous dialog lines
for(i = 0; i < 5; i++)
if (dialog_text[i] != 0)
delete_text(dialog_text[i]);
END
END
// Draw the new dialog lines
dialog_y = 380;
for(i = 0; i < line_count; i++)
dialog_text[i] = write(file_fnt, 30, dialog_y, 0, Lines[i].Text);
dialog_y += 20;
END
END
Este último ejemplo parece complicado pero una vez lo relees es bastante sencillo. Si nos fijamos, creamos un array de estructuras "Dialog" en el que almacenamos los diálogos y fondos de cada escena. Al cargar cada escena limpiamos los textos de pantalla y los anteriores fondos. En el bucle principal vamos ordenando que se muestre el texto de forma lenta, caracter a caracter, acción que se realiza mediante el método PrintDialog, el cual también verifica la presencia de saltos de línea "\n" para escribir el texto en varias líneas si fuera necesario. Por otro lado, la función MockData inicializa los parámetros.
Entre las cosas a señalar está el Struct de Lines que contiene un array de strings. Lo bonito en el mudno de la programación habría sido hacer un array de strings directamente, pero esto no es posible en DIV2 por limitaciones del entorno... No obstante, para bypasear esta limitación, podemos hacer un array de estructuras que contengan un un string. También cabe destacar la función xput, que nos permite añadir gráficos del fichoer FPG con distintos efectos de reescalado, rotación y transparencia (y que en este ejemplo he aprovechado para hacer los cuadros de texto semitransparentes).
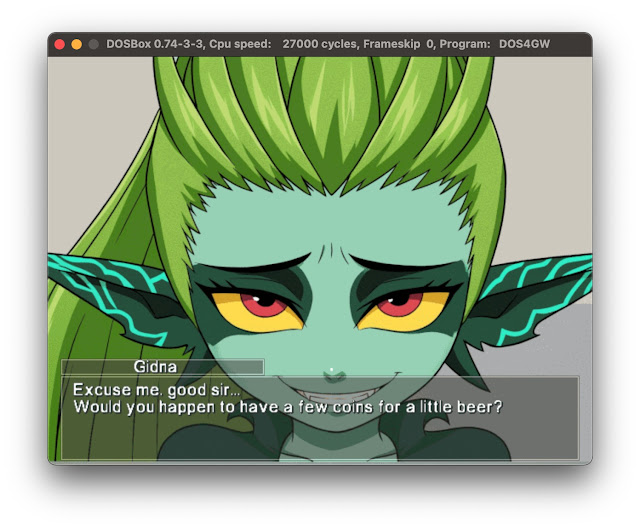
Para que el ejemplo funcione necesitaréis la carpeta MAP de mi github (https://github.com/LeHamsterRuso/DIV2Examples/tree/main/MAP). Una vez la tengas, dale a F10, deberías de ver la siguiente escena en bucle:


Y hasta aquí la entrada de hoy, muchas gracias por llegar hasta el final.